
インターネット上で公開しているWordPressサイトを、ローカル環境(XAMPP)に移行する方法を説明します。
今回、僕はテーマの変更を計画しています。本番環境でいきなりテーマ変更をするとレイアウトなどなど、大変なことになります。
事前にレイアウト等を調整した状態でインターネット上のサイトへ反映します。
また、提唱されている「事前にローカル環境で動作確認」とよくあると思います。一度作成し手順をまとめておけば簡単な作業なので覚えておいて頂きたいです。
ただし、メガサイトからのデータのインポートにはデータ容量上限があるようなので注意が必要です。
また、注意点として「本番環境」から「ローカル環境」への移行作業手順と考えて下さい。いろいろと調べましたが、「ローカル環境」から「本番環境」および、サーバー上でのドメイン変更は情報の不足も感じています。
WordPressのバックアップとデータベースのバックアップ
移行するには2つのデータの移行が必要になります。
・WordPressのデータ
・データベース
大まかな手順は以下の6項目です。
1.ローカル環境でのデータベース作成(移行先)
2.本番環境でのデータベースのエクスポート(移行元)
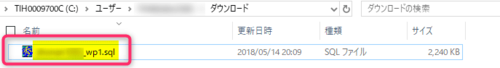
3.本番環境のWordPressデータのダウンロード(移行元)
4.ローカル環境で本番環境のデータベースのインポート(移行先)
5.ローカル環境にWordPressデータのコピー(移行先)
6.必要設定の変更など(移行先)
1.ローカル環境でのデータベース作成(移行先)

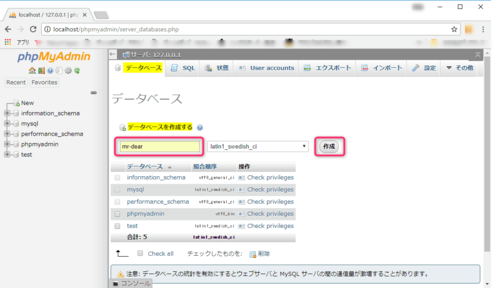
「phpMyAdmin」で作成します。
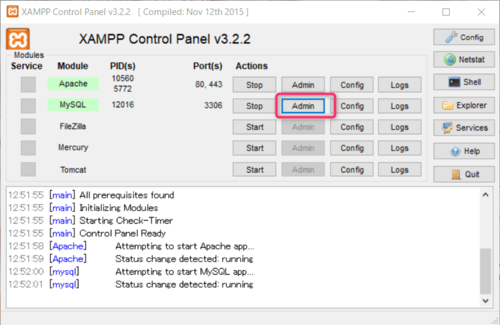
「XAMPP Control Panel」を起動し「Admin」から「phpMyAdmin」を表示させます。
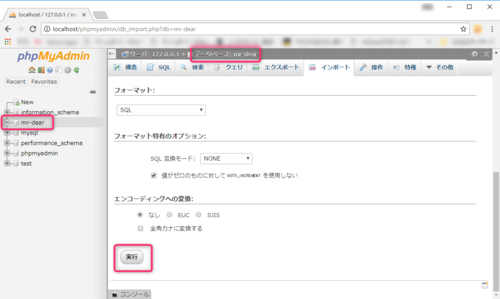
「データベース」からデータベースを作成します。今回は「mr-dear」と名前を付けました。「作成」をクリックします。
2.本番環境のWordPressデータのダウンロード(移行元)
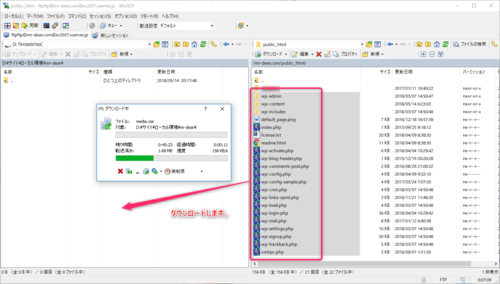
FTPソフトを利用して本番環境のWordPressのデータを全てダウンロードします。

「wp-」で始まるフォルダとファイルなどをダウンロードします。
3.本番環境でのデータベースのエクスポート(移行元)
エックスサーバーでの操作で説明します。

「インフォパネル」からログインします。

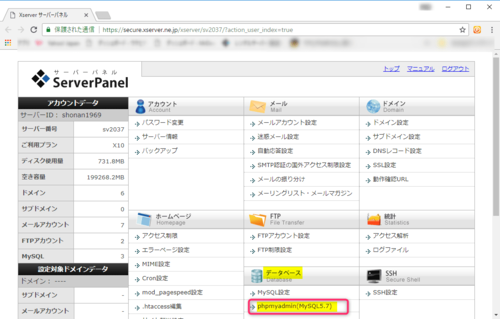
「サーバーパネル」にアクセスし「データベース」-「phpmyadmin」をクリックします。
エクスポートするデータベースはダウロードした「wp-config.php」のデータベース名に書いてあります。
/** WordPress のためのデータベース名 */
define('DB_NAME', '本番環境データベース名');
/** MySQL データベースのユーザー名 */
define('DB_USER', '本番環境ユーザー名');
/** MySQL データベースのパスワード */
define('DB_PASSWORD', '本番環境パスワード');
/** MySQL のホスト名 */
define('DB_HOST', 'mysql2008.xserver.jp');

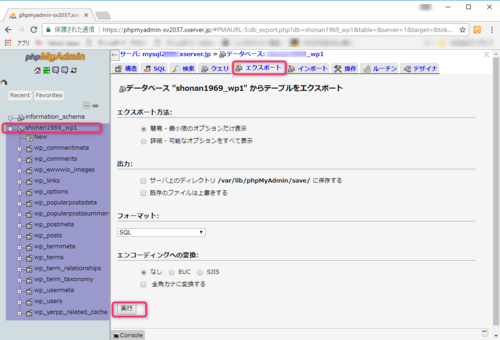
本番環境で使用しているデータベースを選択してエクスポートを実行します。
本番環境のデータベース(SQL形式)のダウンロードが完了しました。
[adsense1]
4.ローカル環境で本番環境のデータベースのインポート(移行先)
「XAMPP Control Panel」から「MySQL」-「Amin」をクリックします。


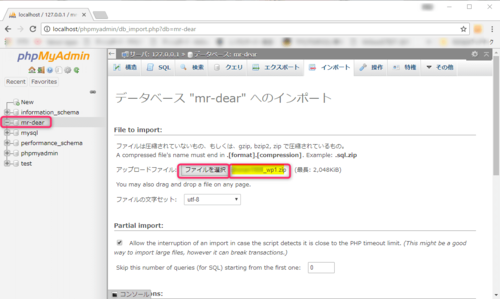
「3.本番環境でのデータベースのエクスポート(移行元)」したファイルをローカル環境で作成データベースを選択します。エクスポートした生データではファイルサイズが大きいためZipファイルに圧縮しました。

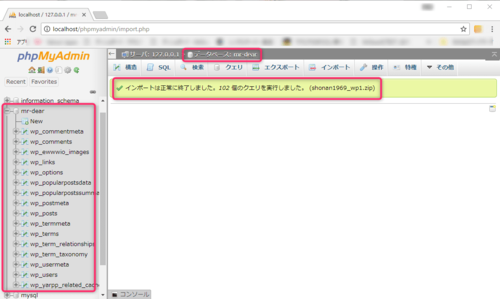
インポートファイルを選択して「実行」をクリックします。

ローカル環境にデータベースがインポートされました。
5.ローカル環境にWordPressデータのコピー(移行先)
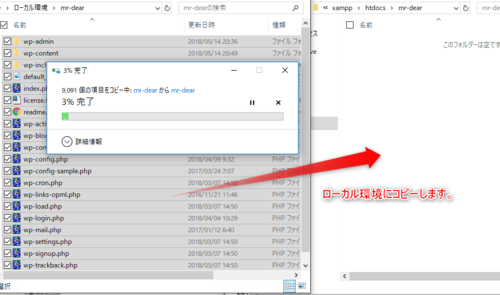
「2.本番環境のWordPressデータのダウンロード(移行元)」のデータをローカル環境にコピーします。

ローカル環境のコピー先のフォルダは「C:\xampp\htdocs\mr-dear」にしました。
ローカル環境のホームページURLは「http://localhost/mr-dear」になります。
7.必要設定の変更など(移行先)
7-1.データベースの変更をします。
本番環境のドメイン(mr-dear.com)をローカル環境ホームページURL(localhost/mr-dear)に変更します。
「phpMyAdmin」から変更します。
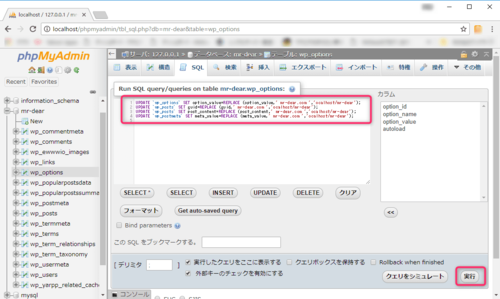
下のSQL文を入力します。
UPDATE `wp_options` SET option_value=REPLACE (option_value,'mr-dear.com','localhost/mr-dear'); UPDATE `wp_posts` SET guid=REPLACE (guid,'mr-dear.com','localhost/mr-dear'); UPDATE `wp_posts` SET post_content=REPLACE (post_content,'mr-dear.com','localhost/mr-dear'); UPDATE `wp_postmeta` SET meta_value=REPLACE (meta_value,'mr-dear.com','localhost/mr-dear');

「実行」をクリックします。

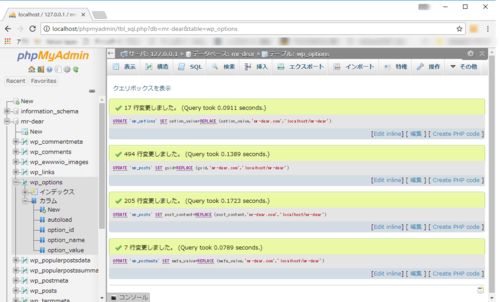
変更が完了しました。
7-2.ローカル環境のWordpress設定ファイル「wp-config.php」の変更
/** WordPress のためのデータベース名 */
define('DB_NAME', 'mr-dear');
/** MySQL データベースのユーザー名 */
define('DB_USER', 'root');
/** MySQL データベースのパスワード */
define('DB_PASSWORD', '');
/** MySQL のホスト名 */
define('DB_HOST', '127.0.0.1');
7-3..htaccessの作成
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^/mr-dear/index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /mr-dear/index.php [L]
</IfModule>
# END WordPress
「mr-dear」の部分がローカル環境のパスを指定します。
7-4.ローカル環境での動作確認

Wi-Fiをオフにして完全にローカル環境で確認します。
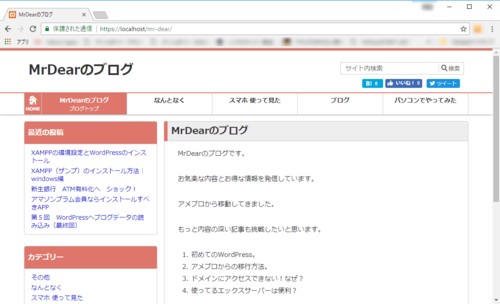
アドレスバーに「https://localhost/mr-dear/」を入力してアクセスします。

ローカル環境に移行が完了しました。
ローカル環境でWordpressにアクセスしてみましょう。
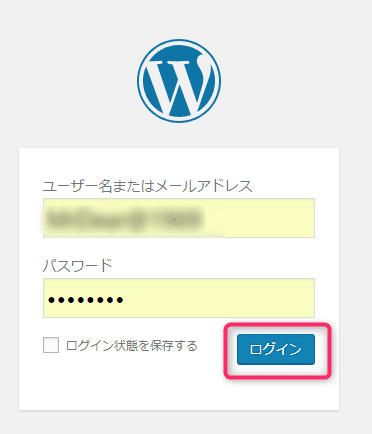
https://localhost/mr-dear/wp-admin/にアクセスします。

本番環境と同じユーザー名またはメールアドレスとパスワードを入力してログインします。

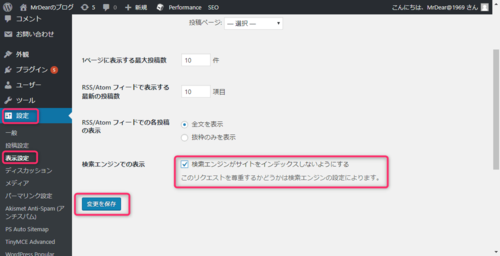
「設定」-「表示」で検索エンジンがサイトをインデックスしないようにするにチェックを入れましょう。万が一インデックスされるとミラーサイトになってしますので。

投稿も移行出来ています。

プラグインも移行出来ています。
とりあえず、今回の目的のテーマの変更環境がローカル環境にできました。
今回は、参考になればのレベルです。逆のローカル環境から本番環境への移行はその他サイトなどで確認しながら行ってください。お手数をおかけしますが自己責任でよろしくお願いします。



